HTTP(HyperText Transmission Protocol)
HTTP은 웹에서 데이터를 주고받는 서버-클라이언트 모델의 프로토콜이다. 즉, 웹 브라우저가 서버와 통신하는 규칙이다.
[HTTP 통신]
- 클라이언트가 웹사이트 방문하여 브라우저를 통해 웹서버로 리소스(html, css 등) 요청
- 요청 받은 웹서버는 응답으로 리소스를 클라이언트에게 준다.
[HTTP 특징]
- 비연결성(Connectionless) : 처음 연결하고 요청과 응답 이후에 연결이 종료된다. 그래서 매 요청마다 서버와 다시 연결을 해야한다.
- 무상태성(Stateless) : 프로토콜에서 클라이언트의 상태를 기억하지 않는다. 그러므로 클라이언트의 상태를 보관하기 위해 쿠키나 세션, JWT토큰 등을 이용하여 상태를 유지한다.
HTTPS
HTTPS는 HTTP 통신에서 브라우저와 서버끼리 데이터를 일반 텍스트로 교환한다. 그런데 보내는 데이터를 암호화하지않고 전송하여 중간자가 가로채고 읽을 수 있다. 그러므로 보안을 강화하기 위해 만든게 HTTPS(HTTP over SSL)다.
HTTP는 모든 요청 및 응답을 SSL(Secure Socket Layer) 및 TLS(Transpor Layer Security) 프로토콜에 따라 암호화한다. HTTP(port number - 80)와 달리 HTTPS의 포트번호는 443이다.
HTTP 구조
HTTP 구조는 request(요청) 과 response(응답) 구조로 되어있다.
클라이언트가 HTTP request를 서버에 보내면 서버는 HTTP response를 보낸다.
그래서 클라이언트와 서버의 통신은 요청과 응답으로 이루어져 있다.
HTTP request(요청)
요청 메세지는 크게 start-line, headers, body로 구성한다.

start-line - HTTP method, request target(목표 주소), HTTP version 3가지 부분으로 구성되어 있다.
- HTTP method - 서버에게 수행해야 할 요청의 의도가 있다.
- request target - 전송되는 목표 주소
- HTTP version - 버전에 따라 메시지 구조나 다를 수 있어 표시한다.
headers - 요청에서 필요한 추가 정보들이 담겨져 있는 공간이다. key : value 형태( 변수 : 값이라고 생각하면 된다.)로 구성되어있다.
- Host - 요청하려는 서버 호스트 이름과 포트번호
- User-agent - 클라이언트 프로그램 정보, 이 정보를 통해 서버는 브라우저에 맞는 최적의 데이터를 보냄
- Accept - 응답 받을 메세지 타입 표기
- Accept-Encoding - 콘텐츠의 압축 알고리즘을 표기
- Connection - 주로 keep-alive 설정된다. keep-alive은 연결을 다시 맺지 않고 패킷을 조금씩 보내면서 연결 유지한다.
- Authorization - 인증 정보를 담을때 사용한다.
- Cookie - 개인 브라우저에 저장되는 Cookie 정보 보낼 떄 사용한다. key-value로 표현
body - 전송하는 데이터를 담고 있는 부분이다. 데이터가 없으면 비어있다.
HTTP method에서 POST로 요청할 경우 - html 폼 데이터가 포함되어 있다.
GET, DELETE는 body를 쓰지 않는다.
HTTP response(응답)
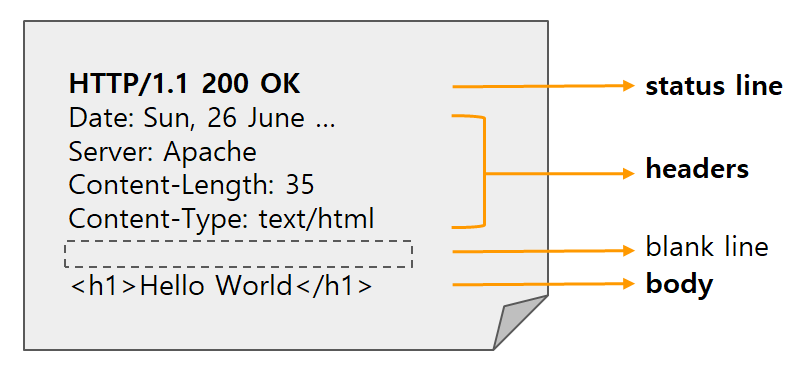
응답 메세지는 크게 status line, headers, body로 구성한다.

status line - HTTP version, status code, staus text로 3가지로 구성한다.
위 요청 메세지와 비슷하지만 다른 점은 status text이다.
status text는 요청에 대한 응답 상태를 나타낸다. HTTP 상태코드로 나타낸다.
header - 요청 headers와 유사하다. 서버에 대한 정보를 건내준다.
사용자의 cookie나 session을 초기화 하는데도 이용한다.
body - 요청 메세지와 동일하다.
HTTP method
HTTP method는 서버가 수행해야 할 동작을 지정하여 요청을 보내는 방법이다.
- GET - 리소스 조회
- POST - 데이터 추가, 등록
- PUT - 리소스 대체, 수정/ 없으면 새롭게 생성
- DELETE - 리소스 삭제
- PATCH - 리소스 부분 변경(수정)
- HEAD - HTTP 메세지의 body 부분 제외하고 리소스 조회
- OPTIONS - 서버와 브라우저의 통신 옵션 확인
- CONNECT - 대상 자원으로 식별되는 서버에 대해 연결 요청
HTTP 상태코드
HTTP 상태 코드는 서버가 클라이언트 요청에 대한 응답 상태를 알려준다. HTTP 상태 코드는 5가지로 구분된다.
- 정보(1xx)
- 100 Continue - 지금까지 상태 괜찮다는 의미
- 성공(2xx)
- 200 OK - 요청이 성공적으로 처리
- 201 Created - 새로운 리소스 생성을 성공적으로 처리
- 204 No Content - 요청 성공적으로 처리, 제공 해줄 응답 데이터 없을 떄
- 리다이렉션(3xx)
- 301 Moved Permanently - 요청한 리소스의 URL이 Location에 완전히 옮겨짐
- 302 Found - 요청한 리소스의 URL를 일시적으로 이동함
- 304 Not modified - 캐시 목적으로 사용
- 클라이언트 오류(4xx)
- 400 Bad Request - 요청이 잘못됨
- 401 Unauthorized - 인증 되지 않음, 인증 필요함
- 403 Forbidden - 권한이 없는 경우, 접근 금지
- 404 Not Found - 요청한 리소스 찾을 수 없음
- 서버 오류(5xx)
- 500 Internal Server Error - 서버 내부 오류(포괄적 사용)
- 502 Bad Gateway - 잘못된 게이트웨이
- 503 Service Unavailable - 서버 과부화, 점검 등의 이유로 서비스 이용 불가
SSL인증서
SSL 인증서 웹 서버와 클라이언트 간의 통신을 데이터를 암호화하여 보안성 높여주는 디지털 인증서이다.
SSL 인증서는 공개 키와 개인 키를 이용하여 보안을 강화하였다.
[SSL 동작 원리]
- 서버에서 CSR(인증서 서명 요청)를 생성하여 개인 키와 공개 키가 만들어진다.
- 그럼 이제 서버는 인증 기관(CA)에게 SSL 인증서 신청한다.
- SSL 인증서를 받으면 서버에 인증서를 설치한다.
이제 서버와 클라이언트끼리 통신할 때 브라우저는 SSL 인증서을 통하여 서버가 인증서가 만료되었는지 확인하면서 신뢰할 경우 서버의 공개 키를 사용하여 대칭 키를 생성하여 서버에게 통신한다. 그럼 서버는 자신의 개인 키를 이용하여 대칭 키를 복화하고 암호화된 승인을 회신하여 암호화된 세션이 시작된다.
실습
1. curl을 이용하여 HTTP 요청 보내보기
curl 명령어 사용할 때 자주 쓰이는 옵션은 3가지가 있다.
- -d,--data : 요청시 보낼 데이터 설정
- -H, --header : 요청시 헤더 설정
- _X, --request : 사용할 HTTP 메소드 설정

curl 명령어에 -I 옵션을 추가하여 해당 웹사이트의 HTTP 헤더를 확인하였다.
GET 요청

2. 웹 브라우저 개발자 도구를 사용하여 웹 사이트의 HTTP 통신을 살펴보기

구글 웹사이트의 개발자 도구를 통한 네트워크이다. 각 항목 별로 나누어있다.
그런데 이떄 내가 protocol을 보고 싶으면 우클릭을 통해 추가하여 확인할 수 있다.
그리고 서버에서 받은 리소스를 확인할 수 있으며, preview을 통해서 어떻게 나오는지도 확인할 수 있다.
'web hacking(Knockon Bootcamp)' 카테고리의 다른 글
| [1주차 TIL] KnockOn Bootcamp, 프록시(Proxy) (0) | 2024.12.08 |
|---|---|
| [1주차 TIL] KnockOn Bootcamp, 패킷(Packet) (0) | 2024.12.07 |
| [1주차 TIL] KnockOn Bootcamp, Cookie & Session (0) | 2024.12.06 |
| [1주차 TIL] KnockOn Bootcamp, Protocol (0) | 2024.12.04 |
| [1주차 TIL] KnockOn Bootcamp, 웹(Web) (0) | 2024.12.03 |