프록시란?
프록시는 클라이언트와 서버 사이의 중계하는 역할을 한다. 클라이언트의 요청한 정보를 대신 받아서 전달해준다.
[프록시의 특징]
- 캐시를 이용하여 인터넷 속도 향상
- 클라이언트 IP 주소를 숨겨 익명성으로 보여줌
- 방화벽 역할을 해주며 악성 웹사이트 차단
[프록시 단점]
- 데이터를 암호화하지 않아 중요한 정보를 해킹당할 수 있다.
- 일반적으로 열린 포트를 사용하여 포트를 통해 해킹당할 수 있다.
- 모든 트래픽이 프록시 서버에 거쳐 속도가 느려질 수 있다.
- 무료 프록시 서버는 멀웨어 심어서 개인 정보 탈취당할 수 있다.
프록시 서버
프록시 서버가 클라이언트와 서버의 중계 서버가 된다. 프록시 서버가 프록시의 특징을 나타낸다.
프록시 서버의 대표적으로 유형이 포워드 프록시, 리버스 프록시 두 가지로 구성한다.
포워드 프록시

클라이언트가 서버 접속할 떄 프록시 서버가 대신 해주는 역할이다.
클라이언트 요청에 따라 외부서버에 전달해주고, 응답 받은 내용을 클라이언트에게 다시 전달하는 방식이다.
포워드 프록시는 클라이언트 위주로 한다.
- 캐시 이용 - 클라이언트가 처음 요청한 내용을 다시 요청하면 캐시로 저장한 데이터를 프록시 서버가 전달한다.
- URL 필터링 - 특정 URL 사이트의 접근을 프록시 서버가 막을 수 있다.
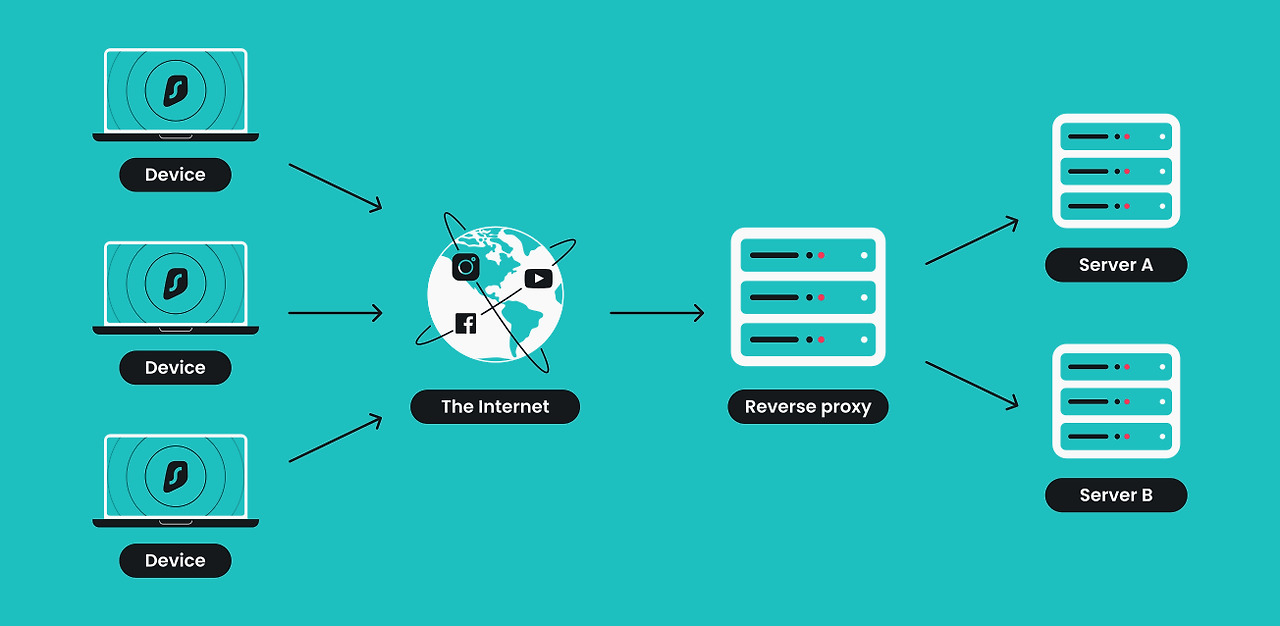
리버스 포워드

클라이언트가 웹서버에 접속할 때 프록시 서버를 거쳐서 웹서버 내부 네트워크에 배분해주는 역할한다.
리버스 프록시는 내부 네트워크 위주로 한다.
- 캐시 이용 - 포워드 프록시와 동일하게 같은 데이터를 요청하면 프록시 서버의 저장한 데이터를 전달한다.
- 네트워크 부담 분산
- IP 숨김 - 웹 서버의 IP 주소를 노출시키지 않고 프록시 서버의 IP주소를 나타낸다
웹 프록시 툴
웹 프록시 툴은 프록시 서버를 이용하여 네트워크 통신할 때 HTTP 요청을 캡처하여 패킷을 분석 및 수정할 수 있다.
대푝적으로 웹 프록시 툴에는 Burp Suite, Fiddler 등이 있다.
Burp suit
- 웹 애플리케이션 보안을 진단하는 통합 플랫폼이다. 주로 침투 테스트 및 취약점 찾기에 쓰인다.
- 클라이언트와 서버가 통신하는 패킷을 중간에 확인할 수 있다.
Fiddler
- HTTP, HTTPS 트래픽을 캡처하여 검사 및 수정할 수 있는 웹 디버깅 프록시 툴이다.
- 웹 관련 프로토콜의 디버깅 위주로 사용된다.
VPN vs Proxy
VPN은 네트워크 망을 암호화해서 다른 지역에서도 인터넷으로 사설망을 안전하게 접근할 수 있게 하는 기술이다.
이떄 사설망은 공개망과 달리 외부에서 접근할 수 없게 만들어 보안을 보장할 수 있다.
[VPN 작동원리]

간단히 VPN은 암호화 터널을 통해 데이터를 인터넷으로 전송한다.
이때 외부에서는 사용자에 대한 정보와 활동을 알 수 없고 IP주소도 또한 VPN 서버로 기록된다.
[VPN vs Proxy]
| VPN | Proxy | |
| 보안 | 네트워크 모든 트래픽 암호화 | 암호화 x |
| 작동 범위 | 모든 애플리케이션 적용 | 특정 애플리케이션만 적용 |
| IP | IP 주소 변경, 위치 숨기기 | IP 주소 숨기기 |
실습
웹프록시 툴을 이용하여 패킷 변조해보기
burpsuite을 설치하여 패킷 변조를 해보겠다.
먼저 burpsuite 기본적으로 127.0.0.1:8080에 대한 프록시 요청 받이 위한 Proxy Listeners 설정이 되어있다.

그럼 내 컴퓨터도 127.0.0.1:8080에 대한 프록시 받아줄 수 있는 환경을 만들어보곘다.
(크롬 확장 프로그램 Foxyproxy로도 설정하면서도 했다.)
수동 프록시 설정으로 직접 주소와 포트 넣어서 실행해보겠다.

그렇고 난 뒤에 intercept을 키고 open browser로 들어간 뒤에 google.com을 들어갔다.
그러면 GET 요청과 POST 요청이 뜨는 것을 확인하면서 안에 HTTP 헤더내용을 확인할 수 있다.
(Forward을 두세번 누르면서 진행해야 로딩이 조금씩 된다.)

http://war.knock-on.org:10001 실습하기
위 사이트에 들어가면 맨처음에 POST로 바꾸라고 나온다.
그럼 GET을 POST로 바꾼 뒤 Forward를 하였다.

그럼 다음과 같이 다음 문제로 넘어가진다.
다음 문제는 POST요청으로 바꾼 뒤 request 파라미터에 get-flag을 설정하라고한다.
맨처음에 Upgrade-Insecure-Requests의 value 값을 get-flag 하니까 안나온다.
그래서 POST 구조를 Content-Type을 추가한다.
URL과 JSON이 있는데 URL은 Content-Type: application/x-www-form-urlencoded으로 적고
URL은 key=value 형식이므로 request=get-flag로 적어보았다.
그런데 자꾸 안넘어가지자 생각을해보니 request=get-flag 아래에 줄을 생긴상태로 적다보니 그것땜에 안되나해서
밑에 줄 없는 상태로 넘어가졌다.
- POST/ submit HTTP/1.1
- Content-Type: application/x-www-form-urlencoded
- Content-Length: 30
- request=get-flag

이 문제는 그냥 User-Agent: bot만 추가하니 다시 처음으로 돌아가서 전에 썻던 내용에다 User-Agent: bot을 추가해보았다.

다음 문제로 가니 이제 Cookie을 설정하라고하니 헤더에 Cookie: API_KEY라는 key값에 SUp3r_STr0000ng_k3y 값을 넣어서 Forward해보았다.

문제를 다 풀게 되니 POST 요청 구조에 대해서 어떻게 수정해야하는지를 좀더 알게 되었으며
Content-Type에 대해 새롭게 알게 되었다.

'web hacking(Knockon Bootcamp)' 카테고리의 다른 글
| [2주차 TIL] KnockOn Bootcamp HTML 기본 태그 (0) | 2024.12.11 |
|---|---|
| [1주차 TIL] KnockOn Bootcamp HTML, CSS, JS (1) | 2024.12.08 |
| [1주차 TIL] KnockOn Bootcamp, 패킷(Packet) (0) | 2024.12.07 |
| [1주차 TIL] KnockOn Bootcamp, Cookie & Session (0) | 2024.12.06 |
| [1주차 TIL] KnockOn Bootcamp, HTTP / HTTPS (0) | 2024.12.04 |